Changing the Color Theme
Color themes let you modify VS Code's background, text and language syntax colorization to suit your preferences and work environment. VS Code supports light, dark and high contrast themes.
Selecting the Color Theme
There are several out-of-the-box color themes in VS Code for you to try.
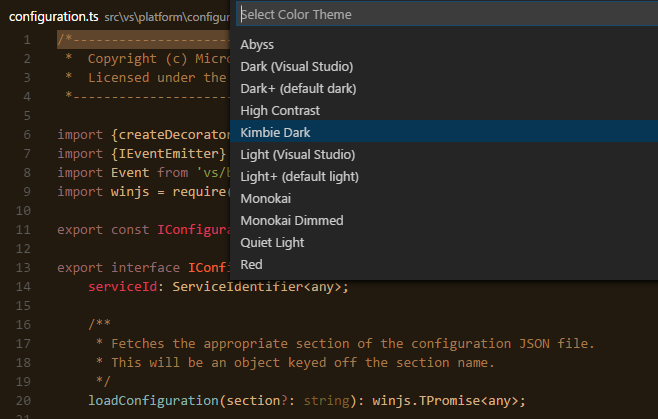
- Open the Color Theme picker with File > Preferences > Color Theme.
- Use the cursor keys to preview the colors of the theme.
- Select the theme you want and hit
kbstyle(Enter).

Adding Themes from the Extension Marketplace
Many themes have been uploaded to the VS Code Extension Marketplace by the community. If you find one you want to use, simply install it and restart VS Code and the new theme will be available.
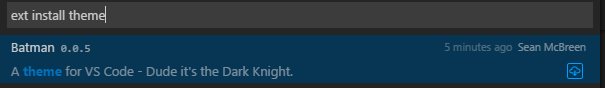
Tip: To search for themes, type 'theme' in the
Extension: Install Extensiondropdown to filter on extensions with 'theme' in their name.

You can also browse the VS Code Marketplace site directly to find available themes.
Adding a new Theme
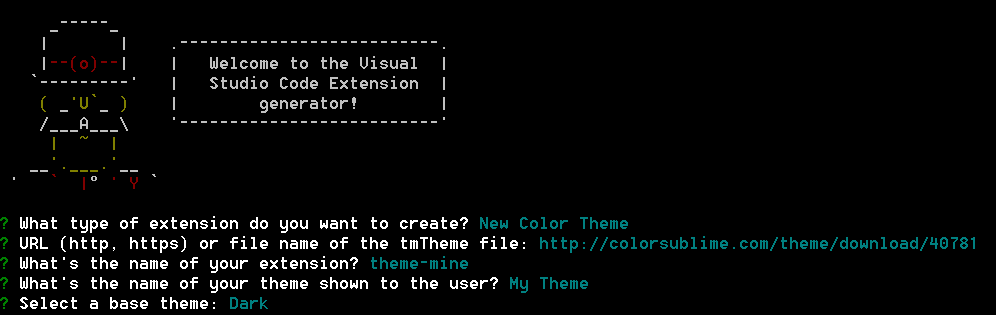
You can also add new TextMate theme files (.tmTheme) to your VS Code installation using the yo code extension generator.
ColorSublime has hundreds of existing TextMate themes to choose from. Pick a theme you like and copy the Download link to use in the Yeoman generator. It will be in a format like "http://colorsublime.com/theme/download/(number)". The 'code' generator will prompt you for the URL or file location of the .tmTheme file, the theme name as well as other information for the theme.

Copy the generated theme folder to a new folder under your .vscode/extensions folder and restart VS Code.
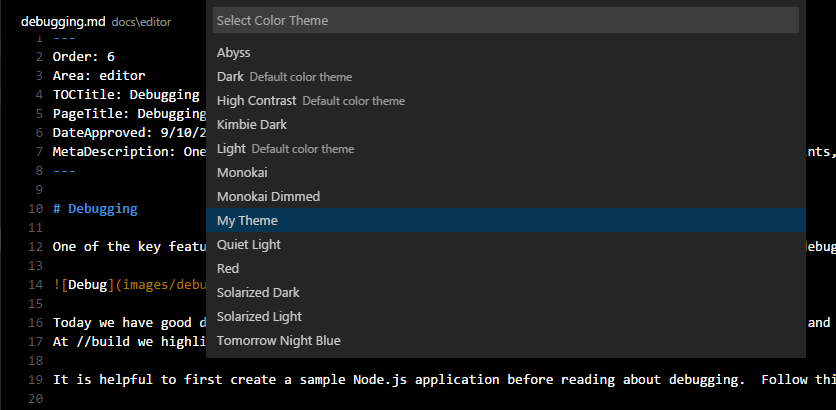
Open the Color Theme picker theme with File > Preferences > Color Theme and you can see your theme in the dropdown. Arrow up and down to see a live preview of your theme.

Publishing a Theme to the Extension Marketplace
If you'd like to share your new theme with the community, you can publish it to the Extension Marketplace. Use the vsce publishing tool to package your theme and publish it to the VS Code Marketplace.
Tip: To make it easy for users to find your theme, include the word "theme" in the extension description and set the
CategorytoThemein yourpackage.json.
We also have recommendations on how to make your extension look great on the VS Code Marketplace, see Marketplace Presentation Tips.
Next Steps
Themes are just one way to customize VS Code. If you'd like to learn more about VS Code extensibility, try these topics:
- Colorizers and Bracket Matchers - Learn how to import TextMate colorizers
- Snippets - Add additional snippets to your favorite language
- Extending Visual Studio Code - Learn about other ways to extend VS Code
Common Questions
Q: What parts of VS code can I theme with a custom theme?
The VS Code themes are limited to the editor input area: text foreground, background, selection, lineHighlight, caret as well as the syntax tokens. When contributing a theme, you also specify a base theme: light (vs), dark (vs-dark) and high contrast (hc-dark). The base theme is used for all other areas in the workbench such as the explorer. Base themes are not customizable or contributable by extensions.
Q: Is there are list of scopes that I can use in my custom theme?
VS Code themes are standard text mate themes and the tokenizers used in VS code are well established text mate tokenizers, mostly maintained my the community and in use in other products.
Too learn about what scopes are used where, check out the TextMate documentation. I also found this blog post useful. A great place to examine themes is here.
You will find that authoring a theme is tricky business as the grammars all behave a bit different. Try to follow the TextMate conventions and avoid language specific rules in your theme as grammars can also be replaced by extensions.